Chanel
France
Chanel, an iconic fashion and beauty house, leverages the benefits of Figma to accelerate digital product development, while maintaining its luxury aesthetic and values.
Context
Chanel, an iconic fashion and beauty house, leverages the benefits of Figma to accelerate digital product development, while maintaining its luxury aesthetic and values.
Team
A product design team at Chanel includes a variety of specialized roles, each bringing specific expertise to design and optimize digital products (websites, mobile applications, interactive platforms) while respecting the brand's identity and values.
Problematic
Centralization and inter-team collaboration. Figma is a collaborative tool that enables several teams (designers, developers, product managers) to work together on the same file in real time.
Product design teams can collaborate seamlessly on a project, whether they're based in Paris, New York or elsewhere, by accessing a centralized platform. This is particularly important for a global company like Chanel, where the coordination of creative and technical teams is essential.
This direct collaboration is essential to ensure that the brand's aesthetic principles are respected throughout the design process of digital products, such as e-commerce interfaces, applications or interactive platforms.
Solutions
Optimized handoff between designers and developers:
The handoff process is facilitated by Figma, which is essential in product design at Chanel:
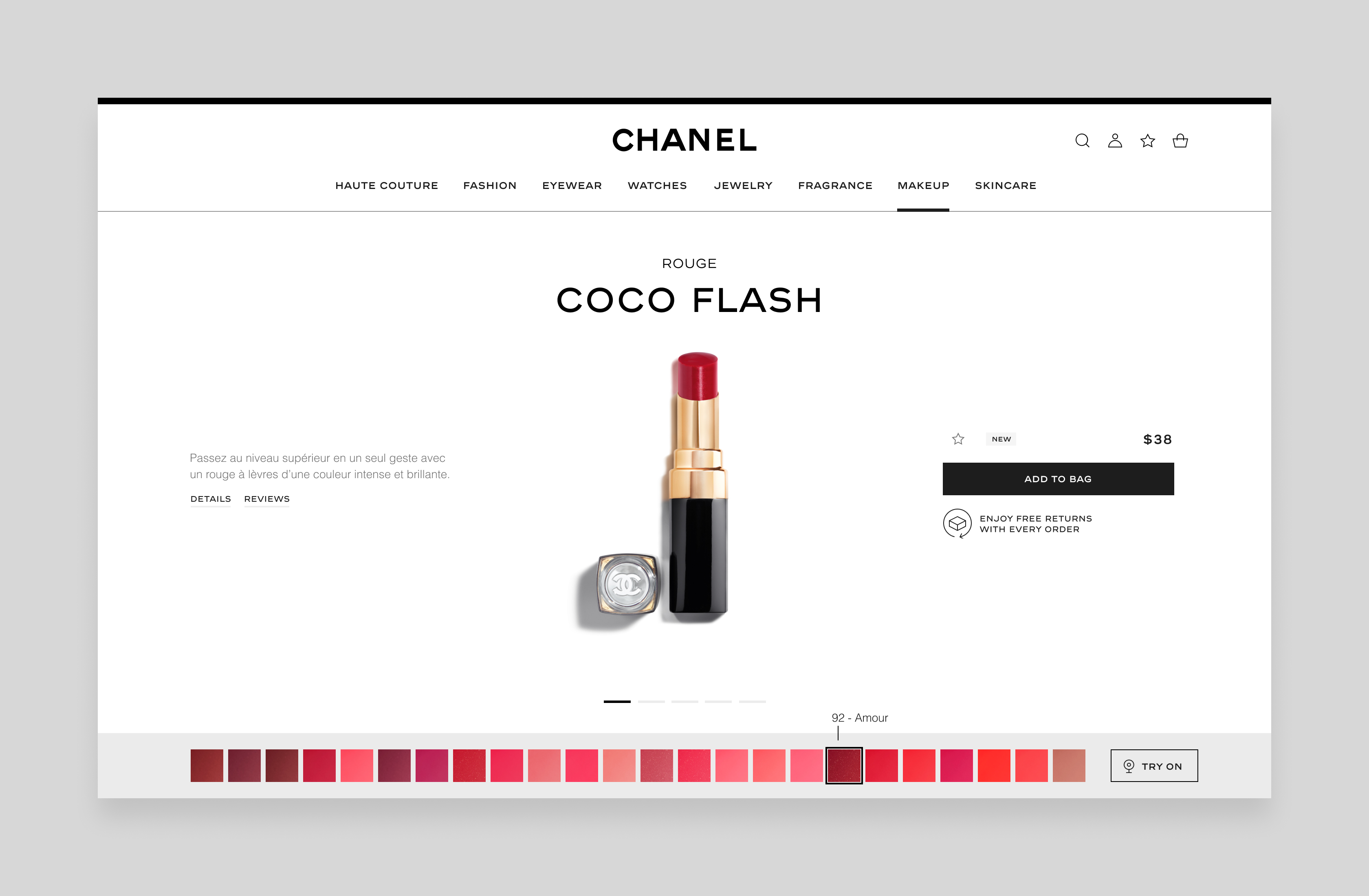
Clear specifications: Figma gives developers direct access to design specifications, including element dimensions, colors (hexadecimal code), spacing and interactions. This reduces the risk of errors during development and ensures that the final product corresponds exactly to Chanel's creative vision.
Developers can also export assets directly from Figma, such as icons or images, speeding up the development phase. This fluid process is crucial for Chanel, where respect for visual and functional detail is paramount to maintaining the perception of luxury in its digital products.
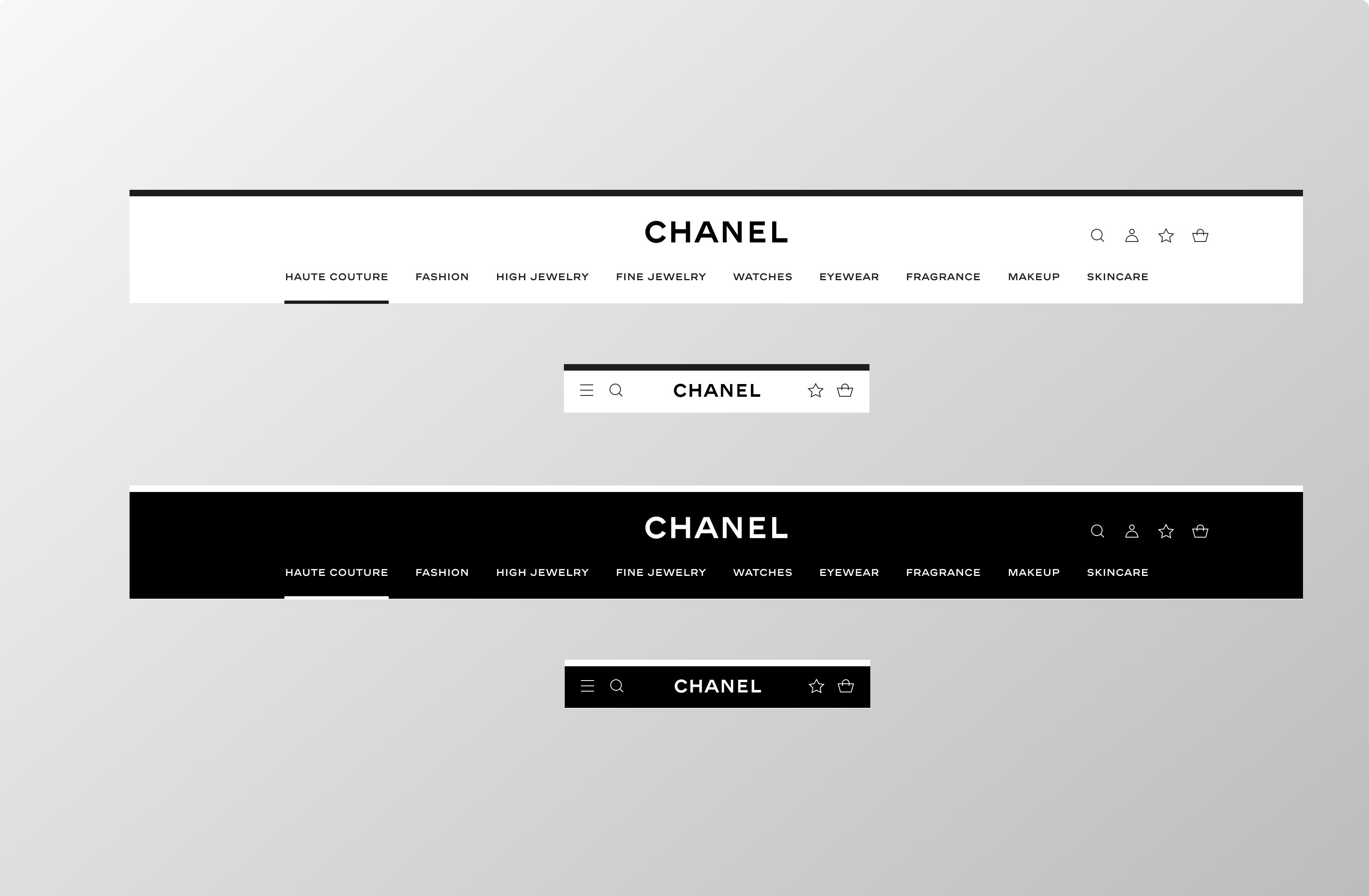
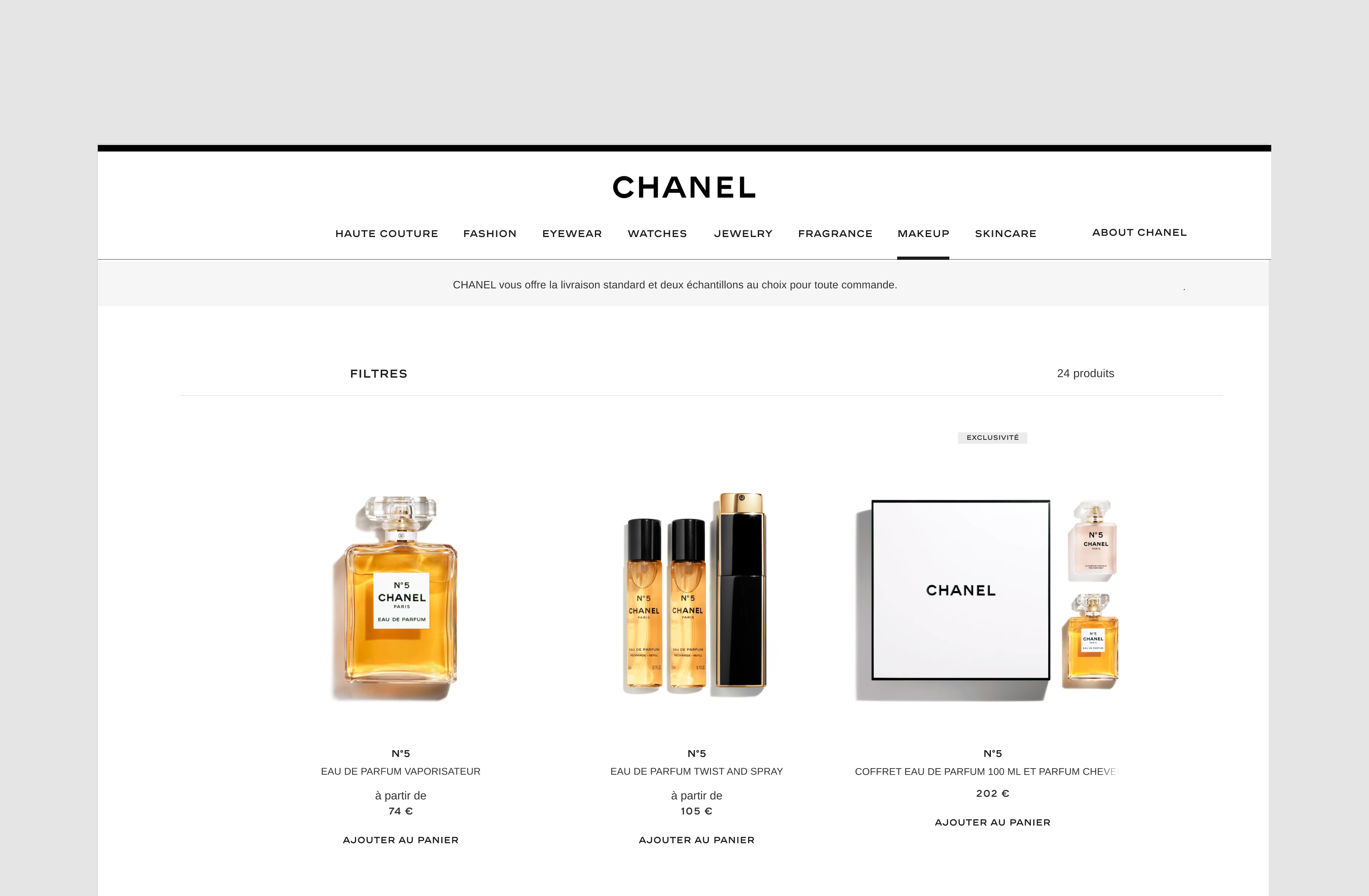
Reusable components: product design teams can draw on Figma's library of shared components (buttons, typography, colors, icons, etc.) to ensure visual consistency. Whether it's a purchase button on the e-commerce site or a product card in the mobile application, these elements share the same aesthetic and functional quality.
Easy updates: any changes made to the design system are instantly reflected in all products where these components are used. This ensures that every Chanel product is always aligned with the latest version of the graphic charter and UI/UX standards.
Results
Teams can iterate rapidly on product design and functionality, incorporating feedback from users or stakeholders in a flexible way.
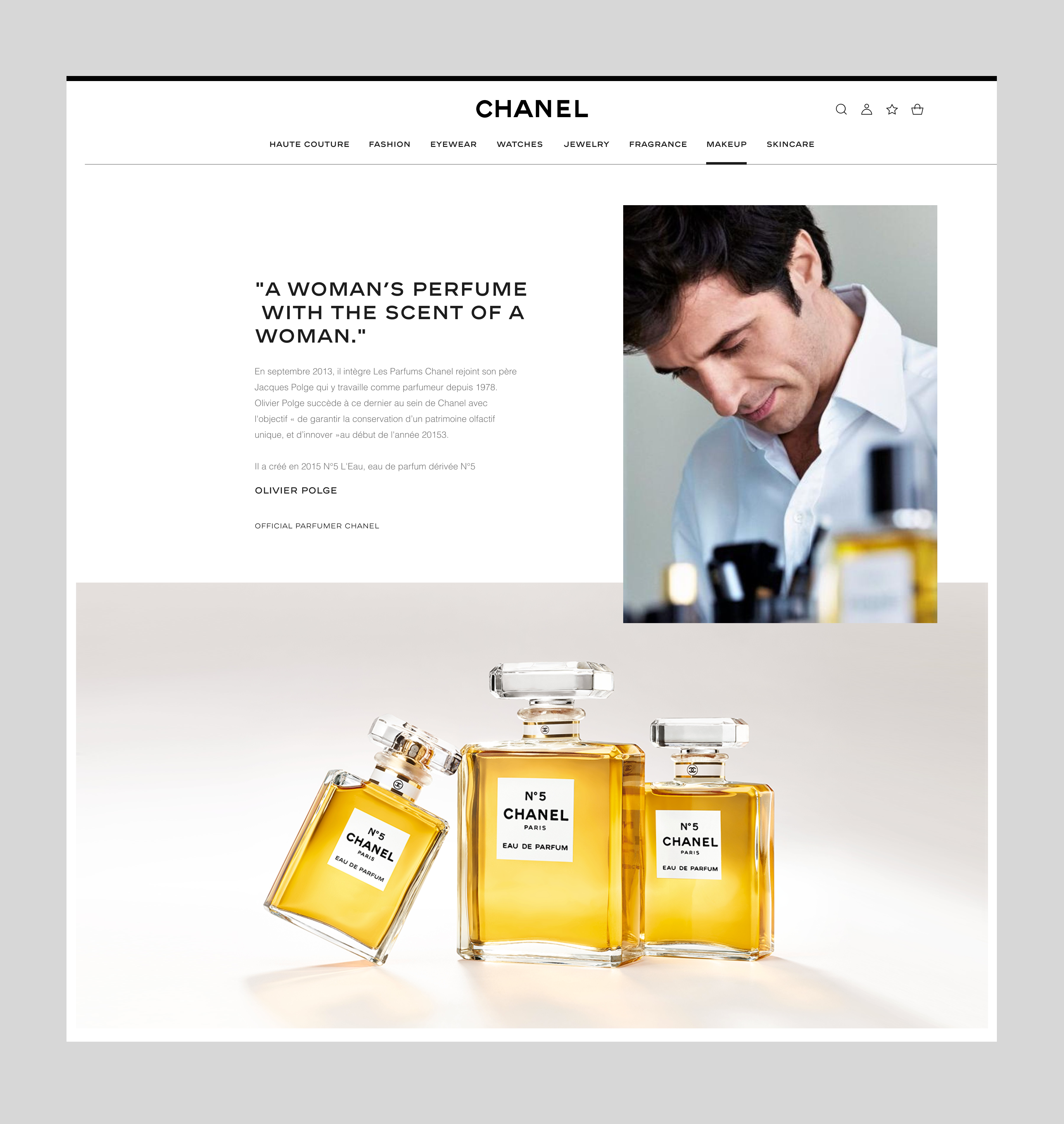
Attention to detail in digital products (such as fluidity of navigation, legibility of typography or organization of space) is essential to reproduce the sensory quality that customers expect from Chanel products.
Chanel offers an immersive experience through subtle animations, smooth transitions, and a streamlined interface that reflects the timeless quality of fashion collections or beauty products.
the brand develops its digital products, guaranteeing visual coherence, efficient collaboration, and rigorous respect for the luxury details for which the house is renowned.